
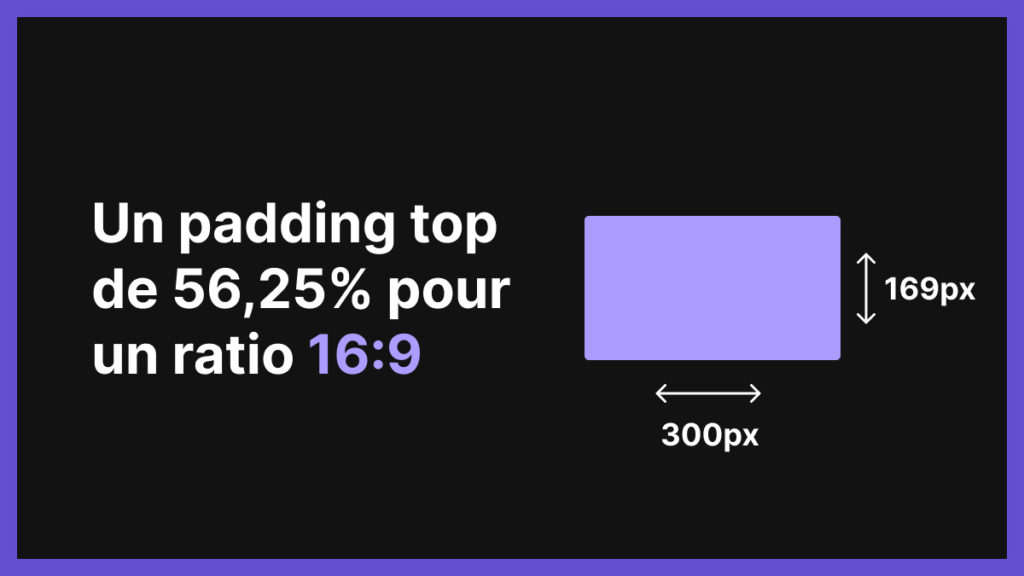
media (largeur min : 73,75rem){.css-1woa0je{-aspect-ratio:50%;}}@media ( largeur min : 64rem) et (largeur max : 75rem){.css-1woa0je{ -aspect-ratio:50%;}}@media (min-largeur: 61,25rem) et (max-width: 73,75rem){.css-1woa0je{-aspect-ratio:50%;}}@media ...

Difficulté à modifier la largeur du champ de recherche sous Prestashop 8.1.2 (Thème Classic) - Discussion générale - PrestaShop Forums










![Résolu] divs largeur variable dans une div largeur fixe par Coeurcoeur - page 1 - OpenClassrooms Résolu] divs largeur variable dans une div largeur fixe par Coeurcoeur - page 1 - OpenClassrooms](https://user.oc-static.com/upload/2016/12/05/14809351273273_Capture-1.jpg)







![COURS COMPLET HTML ET CSS [33/71] - Largeur et hauteur en CSS - YouTube COURS COMPLET HTML ET CSS [33/71] - Largeur et hauteur en CSS - YouTube](https://i.ytimg.com/vi/hmvTqVjO6GA/hq720.jpg?sqp=-oaymwEhCK4FEIIDSFryq4qpAxMIARUAAAAAGAElAADIQj0AgKJD&rs=AOn4CLAvjf0rIaqtSXg-b6E4Aky_cshFQQ)

